If anyone has happened to drop by my website, www.andymercer.net, recently, you'll find that a lot has been happening. The RMA website finally got moved to it's permanent location, then I got my own design up and online. To get it up quickly though, I did some lazy coding and used a template for almost every page. Over the past week, I've been fixing this, and last night I was ready to transition to the finished version.
I decided to use the opportunity to totally uninstall WordPress and reinstall in a sub folder, as part of a general housecleaning of my root hosting folder. Everything is now nicely organized into subfolders under public_html, with corresponding subdomains.
public_html/www = www.andymercer.net
public_html/development = dev.andymercer.net
public_html/smartsearch = smartsearch.andymercer.net
And so on and so forth. This will make maintenance easier in the future because everything that isn't part of the primary site is separated from the WordPress installation.
The final point of order is this blog, which I will expand upon in the next day or so.
Wednesday, February 25, 2015
Friday, January 23, 2015
Scalar Backgrounds in SVG
WordPress recently updated the built-in admin page that allows users to search for plugins hosted on the official plugin repository. One aspect of this update gave all plugins the ability to have icons. Icons are auto-generated patterns until the author uploads a real one, but obviously a hand-created icon is going to look better than a pattern of color. I set out to create an icon for my Featured Galleries plugin, trying to keep it similar themed to the cover photo.
Generally an icon indicating an image gallery is two images on top of one another, with the lower only barely visible. I decided to go with a minimalist approach similar to the front page of my website. A blurred out version of my blue background, with sharp white lines for the icon itself on top. I'd need a 256x256 PNG as well as a 128x128 PNG. Or, I could go with SVG. SVG is the obvious candidate, given that I'd only need one image, it'll scale perfectly, and I've been really into SVGs recently.
Problem is the background. The background image is not something that can be turned into a vector without losing what it is:

So I set out to check and see, can an SVG icon, or any element inside it, have a vector image background.
Turns out the answer is yes, and it's actually super simple. First you need to do is convert your vector image into a base64 datastream. Then you'll add a def element into your SVG, and inside of that add a style element so you can place some CSS.
Inside the URL, place the datastream code. The final SVG image becomes:

Thoughts:
As I've evolved as a designer, I've drifted towards full-screen image backgrounds as a natural evolution of full-width colors. I have never liked the look of a narrow column of text, so I'll do anything I can do to let me break that appearance up, mostly using full-width things. The problem with full-screen images is that they are resized. Sharpness is going to be an issue. On my own website (and business cards, and WordPress plugin cover photos), I've chosen to go with an image that I first overlayed with blue tint and then blurred out. The beauty of blurred out images for backgrounds is that sharpness no longer matters. I can made the images 800px by 600px, and just size it up and down as much as I want. It'll get more blurry, but so what? It ends up making life very very simple.
The same thing applies here. The background image in this SVG is going to be blurry. But it starts out blurry, so it doesn't matter. Using a vector background image inside an SVG wouldn't work if I wasn't already using a blurred out image.
Generally an icon indicating an image gallery is two images on top of one another, with the lower only barely visible. I decided to go with a minimalist approach similar to the front page of my website. A blurred out version of my blue background, with sharp white lines for the icon itself on top. I'd need a 256x256 PNG as well as a 128x128 PNG. Or, I could go with SVG. SVG is the obvious candidate, given that I'd only need one image, it'll scale perfectly, and I've been really into SVGs recently.
Problem is the background. The background image is not something that can be turned into a vector without losing what it is:
So I set out to check and see, can an SVG icon, or any element inside it, have a vector image background.
Turns out the answer is yes, and it's actually super simple. First you need to do is convert your vector image into a base64 datastream. Then you'll add a def element into your SVG, and inside of that add a style element so you can place some CSS.
svg {
background-size:cover;
background-repeat:no-repeat;
background-image:url('');
}
Inside the URL, place the datastream code. The final SVG image becomes:
Thoughts:
As I've evolved as a designer, I've drifted towards full-screen image backgrounds as a natural evolution of full-width colors. I have never liked the look of a narrow column of text, so I'll do anything I can do to let me break that appearance up, mostly using full-width things. The problem with full-screen images is that they are resized. Sharpness is going to be an issue. On my own website (and business cards, and WordPress plugin cover photos), I've chosen to go with an image that I first overlayed with blue tint and then blurred out. The beauty of blurred out images for backgrounds is that sharpness no longer matters. I can made the images 800px by 600px, and just size it up and down as much as I want. It'll get more blurry, but so what? It ends up making life very very simple.
The same thing applies here. The background image in this SVG is going to be blurry. But it starts out blurry, so it doesn't matter. Using a vector background image inside an SVG wouldn't work if I wasn't already using a blurred out image.
Tuesday, January 13, 2015
Intelligent Friends are Great

Saw this in my Facebook feed today. It makes me happy that I have intelligent friends.
Sunday, January 11, 2015
Andy's CSS Best Practices

While a lot of languages have pretty well defined sets of best practices, CSS seems to fluctuate on a monthly basis. Is the cascade good or bad this week? Am I trying to be modular, or trying to have a few selectors as possible? Are classes good or bad? If you search in Google for "CSS Best Practices", you'll numerous articles explaining why "X Method" is the "RIGHT WAY". Problem is, that a lot of times these different methods contradict. The most sane article I've read on the topic in a long time was by Chris Coyier over on CSS-Tricks, entitled, "CSS: Just Try and Do A Good Job". He brought up a lot of these issues, and reached the conclusion that as long as you are trying to keep things logical and easy to read, then you're on the right track. Don't be lazy, do what makes sense, etc. Inspired by this, I'd like to share my set of CSS Best Practices ... the method to my madness, if you will.
Use One Stylesheet
As tempting as it is to split up stylesheets, I try to avoid this for performance issues. In this, as with everything, there are other opinions, but I prefer to avoid multiple files being downloaded.
Attach Styles to Elements (Not Classes or IDs)
This is the main point. With the rise of HTML5, we have a lot more elements to play with. I like to attach my styles directly to the elements, and then use classes as modifiers. I try to avoid using IDs at all (for styles). Example:
<article>
<h2>Header</h2>
<p>Content goes here.</p>
<p class="highlighted">Content goes here.</p>
</article>h2 {styles here...}
span {styles here...}
span.highlight {modified styles}My styles are attached to the h2 and span elements, while the class is used solely as a modifier. I never use classes by themselves, and I almost never use IDs. As with any rule, there are exceptions. The website logo, for example, I might identify with #logo, since it's unique on the entire site.
Nesting Is Okay
If I have a span inside an article that behaves in one way, plus a span in the footer which behaves differently, I'll use:
article span {styles here...}
footer span {styles here...}Rather than give them classes. Many people say that we should try to avoid over specificity, and that nesting is entirely bad. I agree that we should try to minimize specificity, but we only have a limited number of elements to work with so there's going to be some. I do sometimes get around the element limit by "cheating though", which leads me to my next point:
Custom Elements (The "Bad" Way)
HTML5 gives us an official way to make custom elements. It's clunky because they have to have two words separated by a dash. Plus browser compatibility sucks. But here's the thing. As long as we are just talking container elements, I can name it anything I want to. I just have to make sure to define it with "display:block" in the CSS. I can have
<person>
<h3>
<display>John Smith</display>
<edit></edit>
<cancel></cancel>
</h3>
<span class="editable">
<display>(555)-555-5555</display>
edit></edit>
cancel></cancel>
</span>
<span>
display>johnsmith@email.com</display>
edit></edit>
<cancel></cancel>
</span>
</person>person {Styles here...}
person display {Styles here...}
person edit {Styles here...}
person cancel {Styles here...}Person, Display, Edit, and Cancel are all fake elements. But in this example (taken from a web app I'm currently building) they allow for code which is much easier on the eyes. Take a look at the same structure without custom elements.
<div>
<h3>
<div>John Smith</div>
<button class="edit"></button>
<button class="cancel"></button>
</h3>
<span class="editable">
<div>(555)-555-5555</div>
<button class="edit"></button>
<button class="cancel"></button>
</span>
<span>
div>johnsmith@email.com</div>
button class="edit"></button>
button class="cancel"></button>
</span>
</div>div.person {Styles here...}
div.person h3 div {Styles here...}
div.person span div {Styles here...}
div.person button.edit {Styles here...}
div.person button.cancel {Styles here...}The HTML is longer and we have to add another line of CSS, or add more classes.
Summary
As stated above, there is no one right answer here for how to structure your CSS. my method is to use custom elements, apply styles to elements, use classes as modifiers, and avoid IDs. What about you? Let me know in the comments what you think.
Thursday, January 8, 2015
Schedule Daily Automatic Emails in Outlook 2013
At work I have to send several emails out each day. One of these is exactly the same each day with the exception of the date. I added a reminded in Outlook's built in calender which reminds me every day at 4pm, but I wondered if I could make this even easier. Turns out that while there isn't a built-in way (which is pretty sad since this is version 15 or something of Outlook), you can get it working with a little Visual Basic help.
After searching online, I found a walkthrough on Super User which works. The gist of the method is:
- You set a daily reminder in the calender
- Use the reminder form as an email form
- Have visual basic create an email and insert the Subject, Body, Address from the reminder.
- Have visual basic send the email.
I like this method, but I ran into issues because the recipients go into the reminder's "Location" input box, and if you are sending to a lot of people, you run out of space. I realized though, that I could use part of the above method and integrate a template for a much better solution.
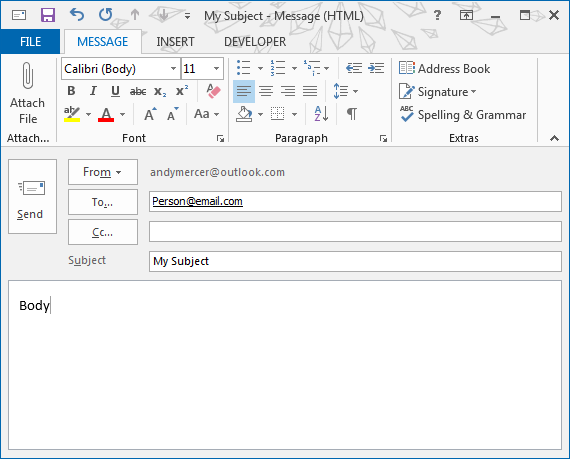
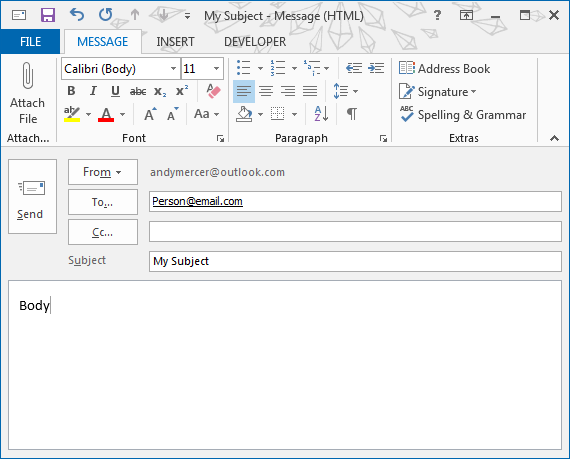
- Start a new email and fill in all needed information (subject, body, recipients). If you have a footer saved in Outlook, which Outlook inserts into new emails, delete this from the email.

- Click on File -> Save As
- Give it whatever title you want, and then save it. Make sure though, that you save it as an Outlook Template (*.oft). For this example I called it "My Subject.oft"
- Open the Outlook calender
- Double clicking on a date.
- Click on Recurrence in the ribbon.
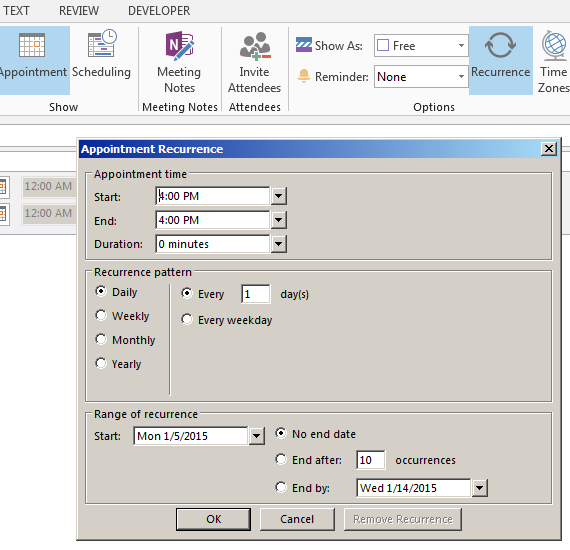
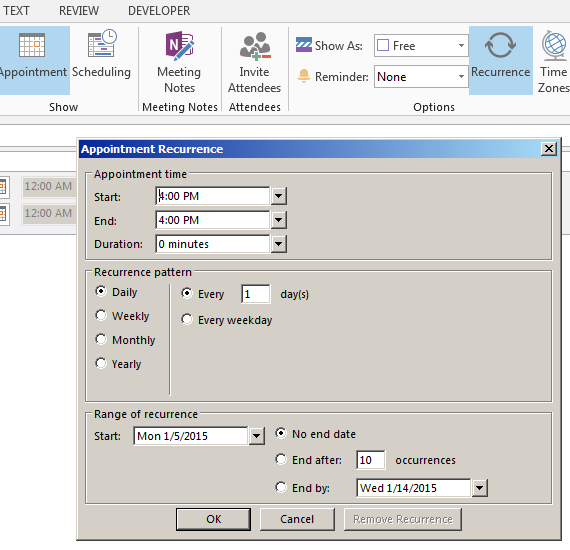
- Set the start time, set the duration to 0 minutes (End should be automatically changed to match Start), and then set the Recurrence pattern to Daily. I also set it to every weekday instead of every day, but you can do either.

- Once you do, you should see it appearing in all days. You do need to do an extra step here of setting it to a category that your visual basic script can use to identify it. Any of the default categories will work, but I went ahead and created my own, using the same name was suggested in the Super User method: "Automated Email Sender".
I only have two changes from the method I found, and the method I'm using here. The first is that instead of having my visual basic script start with a blank email, I have it start with the template we just created. The second change is that I remove the code which pulls in the information for the email from the Reminder form, because we no longer need it. Line three is where we call the template. This assumes that the template is saved to the default location. You'll also need to make sure the title matches what you saved it as.
This will automatically send out an email created from the template that you saved, whenever the reminder goes off. You can set your reminder to be daily, weekly, or only once.
I want to put today's date in my email each time it goes out, specifically in the Subject line. Turns out there are no shortcodes you can use in the saved template. We have to add a new line to the Visual Basic script. Right before the line where we sent the email, we put in this:
What this does is says the Subject is now equal to the Subject plus today's date, in the format of "Weekday Month-Date-Year" (Ex: Thursday 1-8-15). If you note, the year has an extra wrapper function. This is because Year() is outputted as four digits, and I personally wanted only two.
These steps will get you a daily email set out automatically, based on your saved template, with the date automatically added each time. And you can send it to as many people as you could with a regular email because it's just a template; there's no using reminder input boxes for recipient input boxes.
After searching online, I found a walkthrough on Super User which works. The gist of the method is:
- You set a daily reminder in the calender
- Use the reminder form as an email form
- Have visual basic create an email and insert the Subject, Body, Address from the reminder.
- Have visual basic send the email.
I like this method, but I ran into issues because the recipients go into the reminder's "Location" input box, and if you are sending to a lot of people, you run out of space. I realized though, that I could use part of the above method and integrate a template for a much better solution.
Step 1: Create Template
- Start a new email and fill in all needed information (subject, body, recipients). If you have a footer saved in Outlook, which Outlook inserts into new emails, delete this from the email.

- Click on File -> Save As
- Give it whatever title you want, and then save it. Make sure though, that you save it as an Outlook Template (*.oft). For this example I called it "My Subject.oft"
Step 2: Create Reminder
- Open the Outlook calender
- Double clicking on a date.
- Click on Recurrence in the ribbon.
- Set the start time, set the duration to 0 minutes (End should be automatically changed to match Start), and then set the Recurrence pattern to Daily. I also set it to every weekday instead of every day, but you can do either.

- Once you do, you should see it appearing in all days. You do need to do an extra step here of setting it to a category that your visual basic script can use to identify it. Any of the default categories will work, but I went ahead and created my own, using the same name was suggested in the Super User method: "Automated Email Sender".
Step 3: Create Visual Basic Script
I only have two changes from the method I found, and the method I'm using here. The first is that instead of having my visual basic script start with a blank email, I have it start with the template we just created. The second change is that I remove the code which pulls in the information for the email from the Reminder form, because we no longer need it. Line three is where we call the template. This assumes that the template is saved to the default location. You'll also need to make sure the title matches what you saved it as.
Private Sub Application_Reminder(ByVal Item As Object)
Dim objMsg As MailItem
Set objMsg = Application.CreateItemFromTemplate("C:\Users\User\AppData\Roaming\Microsoft\Templates\My Subject.oft")
If Item.MessageClass <> "IPM.Appointment" Then
Exit Sub
End If
If Item.Categories <> "Automated Email Sender" Then
Exit Sub
End If
objMsg.Send
Set objMsg = Nothing
End SubThis will automatically send out an email created from the template that you saved, whenever the reminder goes off. You can set your reminder to be daily, weekly, or only once.
Step 4: (Bonus) Autofill in the Date
I want to put today's date in my email each time it goes out, specifically in the Subject line. Turns out there are no shortcodes you can use in the saved template. We have to add a new line to the Visual Basic script. Right before the line where we sent the email, we put in this:
objMsg.Subject = objMsg.Subject & " - " & WeekdayName(Weekday(Date)) & " " & Month(Date) & "-" & Day(Date) & "-" & Right(Year(Date), 2)What this does is says the Subject is now equal to the Subject plus today's date, in the format of "Weekday Month-Date-Year" (Ex: Thursday 1-8-15). If you note, the year has an extra wrapper function. This is because Year() is outputted as four digits, and I personally wanted only two.
These steps will get you a daily email set out automatically, based on your saved template, with the date automatically added each time. And you can send it to as many people as you could with a regular email because it's just a template; there's no using reminder input boxes for recipient input boxes.
Monday, January 5, 2015
Are We Free to Discriminate?
I recently read an article and had some thoughts I'd like to share. The article is here:
Is it religious freedom or discrimination? - JCOnline
I've been avoiding this topic for a while now because I see both sides, but I feel the urge to step in. This will be a lengthy post.Would love to start a conversation, so feel free to comment.
A person (we'll call them Seller) opens a store, and offers a service. Should Seller be allowed to decide who they want to serve? Should they be allowed to serve only certain people?
This is the question before us, and despite some initial first thoughts, it's not simple or easy. It's complex. I can demonstrate this by giving you two examples which don't lead to the same easy conclusion:
------
Example A: Jill is a baker who bakes wedding cakes. Bob and Bill, two men, are getting married and want Jan to bake their cake. Jan is a Christian who is morally opposed to gay marriage, and refuses. Should she be allowed to refuse, or should the government force her to bake their cake?
Example B: The Millers are a black family in the deep south where racial prejudice is still frequent. They move to a small town where almost everyone is white, and try to get an apartment. They can't find an apartment because of their skin color; no one wants to rent to people who aren't white. Should the Government force the apartment managers to rent our an apartment to the the Millers?
------
A lot of people look at the Example A and are drawn to the side of the baker. Why should the government force someone to do work? Aren't we allowed freedom of commerce? Up until now the gay marriage debate has been pretty one sided in terms of who is trying to control others. (Christians wanted to control others by not allowing them to get married). But now it's flipping, right? Now it's the gay couple who wants to control the baker's actions. They seem to be losing the moral high ground.
But then we look at Example B and suddenly we feel a lot more sympathy with the party that is being denied the services. Partly it's the nature of the service (housing vs a cake) but mostly it's because of the nature of the discrimination. At this point in our society, the vast majority of us don't approve of discrimination against people because of their skin color because the vast majority of us don't think badly of people just because of said skin color. (Btw, The Millers couldn't have been denied an apartment in this Example, because it is illegal and has been for decades to discriminate on the basis of skin color when doing business due to the Civil Rights Act of 1964). We just haven't reached that level of societal acceptance with gay people yet, so it's a lot harder to identify with them.
Just for fun, let's consider something else. "No Shoes, No Shirt, No Service". That is discrimination that is allowed currently, and no one has a problem with it.
So here is where we stand. Should we allow individuals to choose exactly who and why they want to do any sort of business with? Or should we act as a society to prevent individuals from being assholes?
------
Despite all the seeming contradictions though, there is consistency. We just have to dig deep enough to find it. The most baseline rule is this:
> When a group of people reaches a level of full societal acceptance, then discrimination against them becomes morally wrong.
The word "full" is key. Despite what many people say, our society has a distinct libertarian bent, and we have an inherent distaste for adding yet another layer of control on people (On the baker). Even a minority, if large enough, and prevent this. This is what we are seeing now. The large minority of people who are still opposed to homosexuality are trying to prevent society from adding discrimination protections for sexual preference.
------
My one personal thoughts: As long as we have any discrimination protections at all, then I think we need to prevent discrimination on the basis of sexual preference. However, I'm not sure if we should we preventing discrimination at all. I see a benefit from it, but I also dislike the fact that government is dictating who someone can and can't do business with. At least I'm consistent though. I'd bet you that most people who are pushing for these "religious protection laws" wouldn't go on the record saying that a person should be allowed to discriminate on the basis of race.
Is it religious freedom or discrimination? - JCOnline
I've been avoiding this topic for a while now because I see both sides, but I feel the urge to step in. This will be a lengthy post.Would love to start a conversation, so feel free to comment.
A person (we'll call them Seller) opens a store, and offers a service. Should Seller be allowed to decide who they want to serve? Should they be allowed to serve only certain people?
This is the question before us, and despite some initial first thoughts, it's not simple or easy. It's complex. I can demonstrate this by giving you two examples which don't lead to the same easy conclusion:
------
Example A: Jill is a baker who bakes wedding cakes. Bob and Bill, two men, are getting married and want Jan to bake their cake. Jan is a Christian who is morally opposed to gay marriage, and refuses. Should she be allowed to refuse, or should the government force her to bake their cake?
Example B: The Millers are a black family in the deep south where racial prejudice is still frequent. They move to a small town where almost everyone is white, and try to get an apartment. They can't find an apartment because of their skin color; no one wants to rent to people who aren't white. Should the Government force the apartment managers to rent our an apartment to the the Millers?
------
A lot of people look at the Example A and are drawn to the side of the baker. Why should the government force someone to do work? Aren't we allowed freedom of commerce? Up until now the gay marriage debate has been pretty one sided in terms of who is trying to control others. (Christians wanted to control others by not allowing them to get married). But now it's flipping, right? Now it's the gay couple who wants to control the baker's actions. They seem to be losing the moral high ground.
But then we look at Example B and suddenly we feel a lot more sympathy with the party that is being denied the services. Partly it's the nature of the service (housing vs a cake) but mostly it's because of the nature of the discrimination. At this point in our society, the vast majority of us don't approve of discrimination against people because of their skin color because the vast majority of us don't think badly of people just because of said skin color. (Btw, The Millers couldn't have been denied an apartment in this Example, because it is illegal and has been for decades to discriminate on the basis of skin color when doing business due to the Civil Rights Act of 1964). We just haven't reached that level of societal acceptance with gay people yet, so it's a lot harder to identify with them.
Just for fun, let's consider something else. "No Shoes, No Shirt, No Service". That is discrimination that is allowed currently, and no one has a problem with it.
So here is where we stand. Should we allow individuals to choose exactly who and why they want to do any sort of business with? Or should we act as a society to prevent individuals from being assholes?
------
Despite all the seeming contradictions though, there is consistency. We just have to dig deep enough to find it. The most baseline rule is this:
> When a group of people reaches a level of full societal acceptance, then discrimination against them becomes morally wrong.
The word "full" is key. Despite what many people say, our society has a distinct libertarian bent, and we have an inherent distaste for adding yet another layer of control on people (On the baker). Even a minority, if large enough, and prevent this. This is what we are seeing now. The large minority of people who are still opposed to homosexuality are trying to prevent society from adding discrimination protections for sexual preference.
------
My one personal thoughts: As long as we have any discrimination protections at all, then I think we need to prevent discrimination on the basis of sexual preference. However, I'm not sure if we should we preventing discrimination at all. I see a benefit from it, but I also dislike the fact that government is dictating who someone can and can't do business with. At least I'm consistent though. I'd bet you that most people who are pushing for these "religious protection laws" wouldn't go on the record saying that a person should be allowed to discriminate on the basis of race.
Friday, October 24, 2014
HandBrake Video Conversion Software
I've been working in my spare time recently on finishing up my Excel smart search app, and today I got to the point where I wanted to show it off to some friends. The problem is that it turns out it's rather difficult to find free software that also doesn't have malware, when it comes to screen capturing and converting video formats.
For capturing the video in the first place, I ended up going with a program called HyperCam 2. It's not the best software in the world, and it's not open source. It is free, though, and it works for what I need for the moment. One small problem with it is that it outputs in fully uncompressed AVI video. For a 2 minute video at 720p, we have a file that is 250MB. I began looking around for conversion software.
When you google "avi to mp4", you get a massive list of really crappy software which either costs money, is loaded with malware, or both. The problem is that these sites have gotten very good at SEO, and even places like cnet's download.com doesn't really scan them well. On further research, though (involving actual forums), I found an program called Handbrake, and it's absolutely wonderful.
Handbrake is an open source project housed at Sourceforge.net. It's a very small download, and it installed in 15 seconds (including the time it took me to click Accept Terms). It has a pretty simple interface. You select the source file, select the location and name of the new file. You choose what format you want to convert it into, and then click Convert. It took about 20 seconds to convert my 2 minute video. And file size went from 250MB to 5MB. That's a rather incredible reduction. (Granted, I did select Optimize for Web, and the new video is just very slightly more blurry because of that. When I didn't optimize, the video ended up about 30MB). See the screenshot below to check out what it looks like.

As someone who has written several WordPress plugins that I let people use for free, I very much appreciate kind words from someone who benefits from them, and in turn I try to give positive feedback for freeware that I benefit from myself. Hence this post. HandBrake is lightweight and works like a charm, plus it's malware free. Give it a try next time you need to convert video.
For capturing the video in the first place, I ended up going with a program called HyperCam 2. It's not the best software in the world, and it's not open source. It is free, though, and it works for what I need for the moment. One small problem with it is that it outputs in fully uncompressed AVI video. For a 2 minute video at 720p, we have a file that is 250MB. I began looking around for conversion software.
When you google "avi to mp4", you get a massive list of really crappy software which either costs money, is loaded with malware, or both. The problem is that these sites have gotten very good at SEO, and even places like cnet's download.com doesn't really scan them well. On further research, though (involving actual forums), I found an program called Handbrake, and it's absolutely wonderful.
Handbrake is an open source project housed at Sourceforge.net. It's a very small download, and it installed in 15 seconds (including the time it took me to click Accept Terms). It has a pretty simple interface. You select the source file, select the location and name of the new file. You choose what format you want to convert it into, and then click Convert. It took about 20 seconds to convert my 2 minute video. And file size went from 250MB to 5MB. That's a rather incredible reduction. (Granted, I did select Optimize for Web, and the new video is just very slightly more blurry because of that. When I didn't optimize, the video ended up about 30MB). See the screenshot below to check out what it looks like.

As someone who has written several WordPress plugins that I let people use for free, I very much appreciate kind words from someone who benefits from them, and in turn I try to give positive feedback for freeware that I benefit from myself. Hence this post. HandBrake is lightweight and works like a charm, plus it's malware free. Give it a try next time you need to convert video.
Subscribe to:
Comments (Atom)
